- 当サイトでは商品・サービス紹介にアフィリエイトプログラムを利用しています。
- 当サイトの商品リンクには広告サービス提供のリンクがあります。
- 紹介している商品・サービスを購入することにより当サイトが収益を得る場合があります。

- アフィンガー6でプロフィールカードの作り方が知りたい
この記事ではこんな疑問を解決していきます。
アフィンガー6は高機能で優秀なWordpressテーマです。
ですが、その多機能さゆえに初心者泣かせな部分もありますよね?
記事を参考にしていただければあなたもプロフィールカードを作成することができます。
プロフィールは訪問してくれた人から見られる大事な部分。
あなたがどんな人なのかがわからないと読んでくれる人も記事を読んだり商品を買ったりしてくれません。
なのでアフィンガー6でプロフィールカードを作成してブログに設置しておきましょう。
僕は会社員をしながらブログを書いている副業ブロガーです。
このブログもアフィンガー6を使っておりますので信憑性はあると思います。
ぜひあなたもご自身のブログにプロフィールカードを作成してみてくださいね。
「稼ぐ」に特化したワードプレステーマ
それでは解説していきます。
プロフィールカード作成に必要な準備

それではプロフィールカードを作成していきますが、その前に必要なモノから用意しましょう。
用意するもの
- アバター画像(150px以上の正方形推奨)
- ヘッダー画像
- プロフィール情報
絶対に先に用意しなければならないワケではないです。
ですが、とくに画像選びは時間を使うと思うので先に用意しておいた方がスムーズにカード作成ができると思います。
実際の設定は後述しますのでここでは用意だけしておきましょう。
もし画像が決まっていない人はココナラで作成してもらうのがいいですよ。
あとからでも大丈夫ですが、画像は先に決めておいた方がスムーズです。

アバター画像(150px以上の正方形推奨)
まずはアバター画像です。
もう文字通りのプロフィールの「顔」となる画像です。
.jpg)
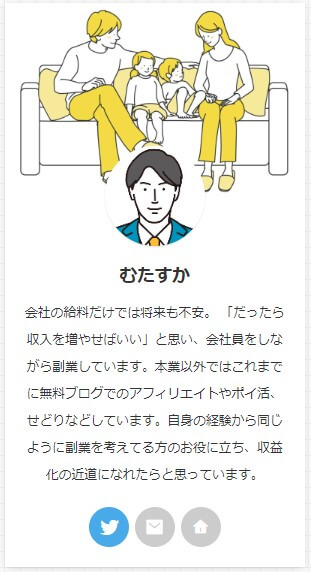
赤枠部分になる画像です。
ヘッダー画像
続いて背景画像です。
.jpg)
背景に関しては設定していないブロガーもいますね。
個人的に運営者の印象につながる部分でもあるので必要だと思う人は先に用意しておきましょう。
プロフィール情報
次にプロフィール情報です。
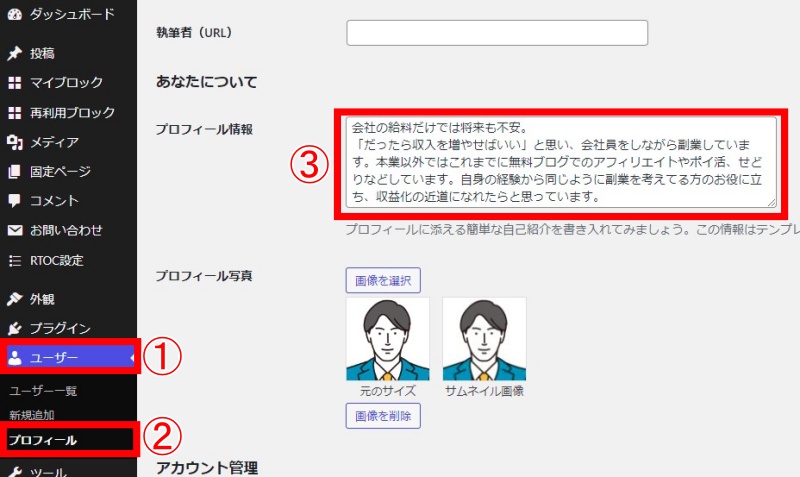
.jpg)
画像の紹介文になります。
入力する場所はダッシュボードになります。

あまり難しく考えずに誰に何を伝えていくブログなのか考えておきましょう。
最後に「プロフィールを更新」ボタンをクリックするのを忘れないようにしてください。
それではプロフィールカードを作成していきましょう。

アフィンガー6でプロフィールカードを作成する手順

ではプロフィールカードを作成していきましょう。
以下の手順で進めていきます。
作成手順
- アバター画像を設定する
- ヘッダー画像を設定する
- ボタンを表示させる
- SNSボタンを表示させる
- プロフィールカードをサイドバーに表示させる
ひとつずつやっていきましょう。
手順1:アバター画像を設定する
はじめにアバター画像から設定していきます。
上記の手順でクリックしていくと下記の画像の画面になるはずです。
.jpg)
画像の赤枠部分をクリックしてアバター画像に使う画像を選択しましょう。
画像がうまく表示されていればアバター画像の設定は完了です。
画像上部にある「旧プロフィールカードに変更」にチェックを入れると以下のようになります。
.jpg)

好みにはなりますが、右の新しいプロフィールカードを使っている人が多いですね。

手順2:ヘッダー画像を設定する
続いてはヘッダー画像を設定します。
アバターとやることはほとんど一緒です。
.jpg)
先ほど同様画像がうまく表示されれば完了です。
手順3:ボタンを表示させる
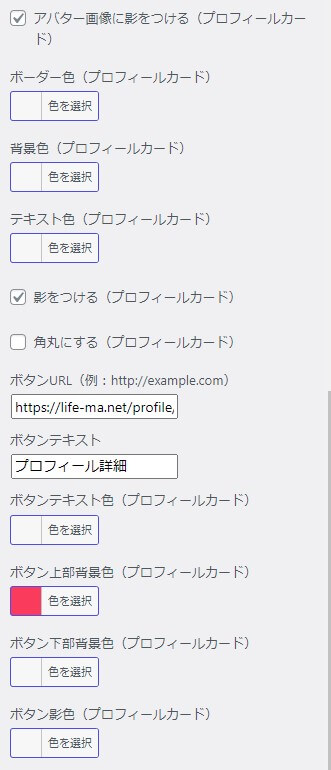
続いてはプロフィールカードにボタンを表示したい場合です。

画像の中央付近「ボタンURL」にボタンを押すと移動するリンク先のURLを入れてください。
画像の例ではこのブログのプロフィールページにしています。
入力すると以下のようにボタンが表示されます。
.jpg)
あとはあなたのブログに合うようにボタンの色を決めましょう。
手順4:SNSボタンを表示させる
SNSを使われているならSNSのボタンを表示させることもできます。

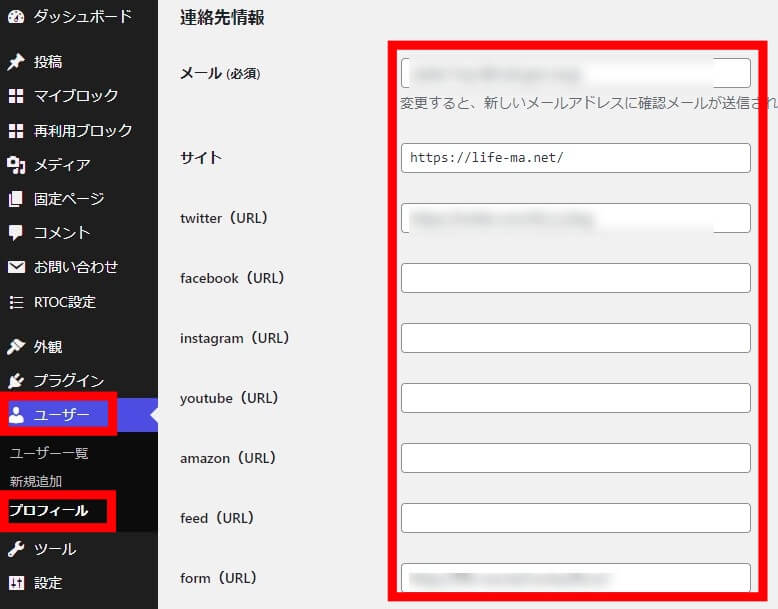
プロフィールのやや下の方に画像のような連絡先情報があるのであなたのアカウントのプロフィールページのURLを入れましょう。
僕はTwitterしかやっていないのでほとんど空白になっています。

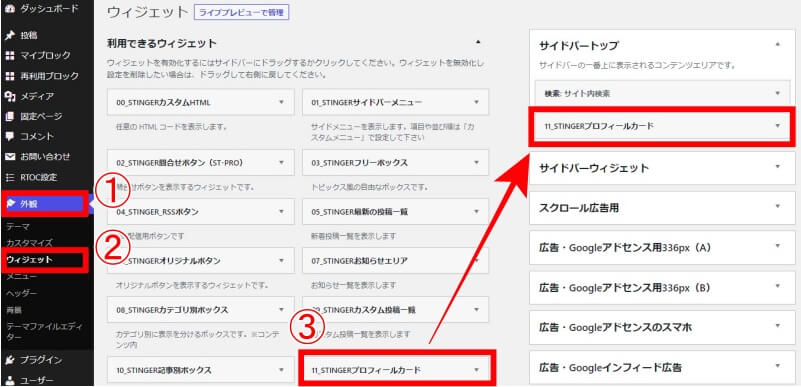
手順5:プロフィールカードをサイドバーへ表示させる
ここまでくれば中身はほぼできたので作成したプロフィールカードをサイドバーに表示させましょう。

画像の順にクリックして③はドラッグしてください。
今回はサイドバーの上部へ表示させるようにしていますが、違う位置にしたい場合はお好みの場所へドラッグしてください。
これでプロフィールカードの作成・設置は完了です。
上手くできているか確認してみましょう。
ここまでお疲れ様でした。
プロフィールカードが上手く表示されない場合の対処法


手順通りにやったはずなのに反映されない

サイトに表示されてないんだけど
なんていうケースがたまにあります。
そんな時は下記を確認しましょう。
考えられる原因
- 保存されていない
- キャッシュを消す
- ログインし直してみる
保存されていない
うっかり保存をせずに進めてしまっている場合があります。
入力したものや設定が保存されているか確認してみましょう。
これけっこうあるあるです。
キャッシュ
このケースも多いです。
キャッシュを削除して確認してみましょう。
ログインし直してみる
一旦WordPressからログアウトして再度ログインするというやり方です。
これで解決するパターンもあります。
まとめ:プロフィールカードは意外と見られる重要な部分

今回はアフィンガー6でプロフィールカードを作成する手順を解説させていただきました。
簡単におさらいしていきます。
まずは必要な準備は3つです。
用意するもの
- アバター画像(150px以上の正方形推奨)
- ヘッダー画像
- プロフィール情報
アバター画像は正方形にしておきましょう。
次にプロフィールカードを作成する手順は5ステップです。
作成手順
- アバター画像を設定する
- ヘッダー画像を設定する
- ボタンを表示させる
- SNSボタンを表示させる
- プロフィールカードをサイドバーに表示させる
うまく表示されていない場合は下記3つを確認しましょう。
考えられる原因
- 保存されていない
- キャッシュを消す
- ログインし直してみる
あなたのブログにうまく設置できたでしょうか?
プロフィールは訪れてくれた人がけっこう見てくれる部分です。
読んでくれる人があなたに親近感を持ってくれたり共感してくれるプロフィールだと滞在時間も長くなるし、たくさんの記事を読んでくれる可能性が高まりますよ。
アフィンガー6ならほとんどマウス操作でプロフィールカードを作成できます。
ぜひあなたのブログもカスタマイズしてきましょう。
まだアフィンガー6購入前だけど操作を見にきたという人には下記にてアフィンガー6のレビューを書かせていただいてます。
検討している人は参考程度に読んでみてください。
>>アフィンガー6はおすすめ?口コミや評判も合わせてレビュー
この記事がお役に立てていたら幸いです。
最後まで読んでいただきありがとうございました。