
- アフィンガー6で目次を表示する方法が知りたい
- おすすめの目次と使い方を教えてほしい
この記事ではこんな疑問を解決していきます。
アフィンガー6にはデフォルトで目次はありません。
ご自身で作成するかプラグインを利用して目次を表示させるかになります。

目次が出なくて困る・・・
という人はぜひ記事を読んで参考にしていただけたらと思います。
書いている僕は会社員をしながらブログを書いている副業ブロガーです。
このブログもアフィンガー6を使っています。
>>詳しいプロフィールはこちら
結論から言って目次は必要不可欠。
なぜなら目次があることで記事を書く側にも読む側にもメリットがあるからです。
目次は記事を読んでくれる人にとっても書いてある内容を見て必要な箇所を読んだり、不要なスクロールを省いたりと利便性も高まり、SEOにも良い効果が期待されるとも言われています。
作成していない人はこの機会にぜひ作りましょう!
ぜひあなたもこれから解説するご自身に合った方法で目次を設置し、読んでくれる人が見やすい目次を作成してみてくださいね。
目次を表示することのメリット

まずは目次があることでどんなメリットがあるのかということからお話します。
目次があることでのメリットは下記の通りです。
目次のメリット
- 読んでくれる人も記事が見やすくなる
- アクセスアップにもつながる
- SEOにも良い効果が期待できる
もう少し詳しく解説していきますね。
メリット1:読んでくれる人も記事が見やすくなる
目次があると、まず記事を読んでくれる人にとって記事が見やすくなります。
なぜなら目次があることで一目で記事の内容もわかります。
それに必要な情報へ目次のリンクから移動できるため、不要なスクロールで探すなどの動作が必要なくなるからです。
スクロールして情報を探すのも読者にはストレスになります。
ストレス軽減にもつながり、さらには有益な情報であれば読者の離脱率を下げる効果もあります。
ですので、読者の利便性のためにも見やすい目次を作成しましょう。
メリット2:アクセスアップにつながる
メリット2つ目はアクセスアップにつながるという点です。
なぜそうなるかというと、目次があることで検索結果に表示されることがあります。
検索結果に表示されればその情報を求めている人の目にも留まりやすくなりクリック率も上がります。
よってブログへのアクセスアップにもつながってくる。
あなたのブログへの集客のためにも目次作成は必要ということです。
メリット3:SEOにも良い効果が期待できる
目次があることで読者の利便性(ユーザビリティ)向上につながります。
読む人にとってわかりやすいサイトはGoogleからの評価も上がります。
流れ的には利便性が向上し、Googleからの評価が上がるとSEO的に順位も上がる為、アクセスアップするという流れです。
「目次でそんなに変わる?」
と思われるかもしれませんが、ブログを書く側にも読む側にとってもメリットが大きいということですね。
そのためにも目次は必要なので作成しておきましょう。
次からは具体的な目次の表示方法を解説していきます。

AFFINGER6(アフィンガー6)での目次の表示方法とメリット・デメリット

目次を表示させるにはいくつかのやり方があります。
見出しの表示方法
- HTMLで自作する
- 無料プラグインで作成する
- 公式プラグインで作成する(有料含む)
大きく分けると上記3パターンになります。
方法①:HTMLで自作する
HTMLのコードを使って自作するパターンです。
こちらではHTMLの知識が必要になりますので初心者にはおすすめしません。
ただ、メリットもデメリットもあります。
HTMLで目次を自作するメリット
HTMLでのメリットは以下の通りです。
プラグインを導入しないため、読み込み速度が重くなることを防げます。
あとはアフィンガー6に備わっている機能で作成できるため、脆弱性や不具合の心配もしなくてすみます。
安心感という面でならこの方法がいいかもしれませんね。
HTMLで目次を作成するデメリット
対してデメリットは以下の通りです。
HTMLで作成と言っているからには多少なりともHTMLの知識が必要です。
そして記事毎にいちいち手動で作成するのは手間も時間も取られます。
ですのでこの方法はデザインなどにこだわりたい上級者向けといった感じでしょうか。
僕はお恥ずかしい話HTMLやCSSの知識は皆無ですのでこの選択肢はありません・・・(汗)

方法②:無料プラグインで作成する
続いて無料のプラグインを使って作成する方法です。
おそらくこの方法を使っている人が多いのではないでしょうか。
目次作成におすすめのプラグインは以下になります。
- Table Of Contents Plus(TOC+)
- Rich Table Of Content(RTOC)
無料プラグインを使うメリット
この方法のメリットは以下になります。
なんといっても無料で簡単。
プラグインを導入する手間だけで目次ができるのはラクですね!
このブログの目次はRTOCを使っていますが、プレビューを見ながらカスタマイズできる点がよかったです。
簡単でラクをしたいという人にはこの方法がおすすめです。
無料プラグインのデメリット
続いてデメリットになります。
プラグインを導入する為、読み込み速度に影響が出る場合があります。
文字の設定などの自由度は低いですが、基本でもそんなに悪い目次にはならないのでしいて言えばといった感じですね。
方法③:公式プラグインで作成する
最後の方法は公式プラグインを使う方法です。
アフィンガー6には専用の公式プラグインがあります。
公式プラグインのメリット
公式プラグインのメリットは以下の通りです。
公式は有料なだけあって便利な機能もついています。
例えば目次の見出しごとのクリック数がわかるため、どこがクリックされているかが一目瞭然。
よく読まれている場所にアフィリエイトリンクを貼ったりすれば収益も発生しやすくなります。
テキスト変更ではちょっと長いなと思うような見出しを目次では簡潔でわかりやすくすることも可能。
公式プラグインの目次というだけで分析ができるのが大きなメリットです。
公式プラグインのデメリット
メリットに対してデメリットは以下になります。
公式プラグインは便利ですが有料なため、まず購入する必要があります。
そして、もし購入してもWordPressテーマを変更してしまったら専用プラグインにため使い物になりません。
ですのでアフィンガーを使い続けるんだ~!と考えていないならおすすめしません。
でもどこが読まれてるのかがわかったりと便利な目次プラグインです。

アフィンガー6での目次の導入手順

では実際に目次を導入していく手順を解説していきます。
今回は下記の無料・公式プラグインを使っての導入手順を解説していきます。
- 無料プラグイン「RTOC」を使って作成する
- 公式プラグイン「すごいもくじ[LITE]」を使って作成する
プラグイン「RTOC」を使って作成する方法
まず1つ目は無料プラグイン「RTOC」を使って作成する方法です。
手順は下記の通り。
導入手順
- プラグインをインストール・有効化する
- RTOCを設定する
難しくないのでやってみましょう。
プラグインをインストール・有効化する
ここで行う作業は下記の流れになります。
まずはワードプレスにログインしてダッシュボードの画面へ。

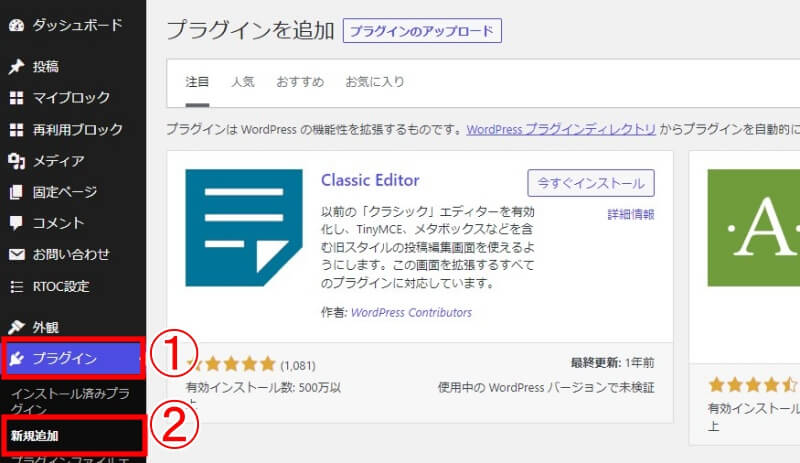
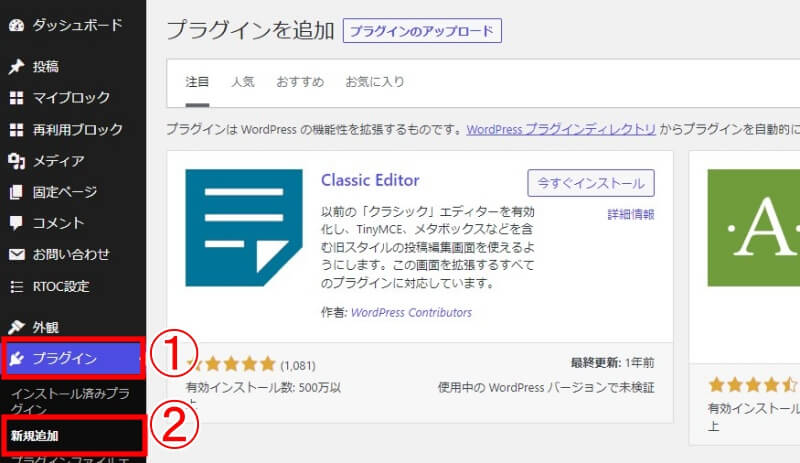
画面左の「プラグイン」⇒「新規追加」の順にクリック。

次に画面右上の検索バーに「RTOC」と入力してください。
そうすると下記のプラグインが出てきます。

画像右上に「有効」というグレーのボタンがあります。
僕は使っているので画像のようになっていますが、本来「今すぐインストール」になっているはずです。
ボタンをクリックしてインストール。
インストールが終わると「有効化」に変わるので「有効化」をクリックしましょう。
インストールと有効化は以上になります。
TOC+を使いたい人もやり方は同様です。
RTOCを設定する
先ほどインストールしたRTOCの設定をしていきます。
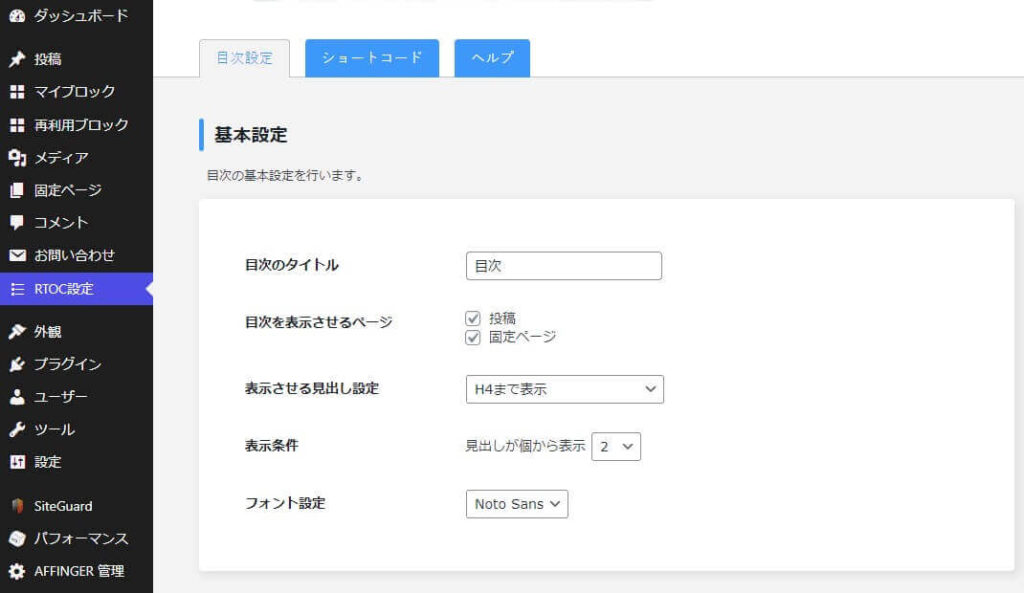
有効化まで終わるとダッシュボードの左端に「RTOC設定」という項目が追加されます。

「RTOC設定」をクリックしてここから設定をしていきます。

「目次設定」のタブから下記の項目をそれぞれ設定していきます。
- 基本設定
- デザイン設定
- プリセットカラー設定
- カラー設定(上級者向け)
- 応用設定
設定している時も右側にライブプレビューが表示されているのでやりやすいですよ。
下記画像のような感じです。


それでは進めていきましょう。
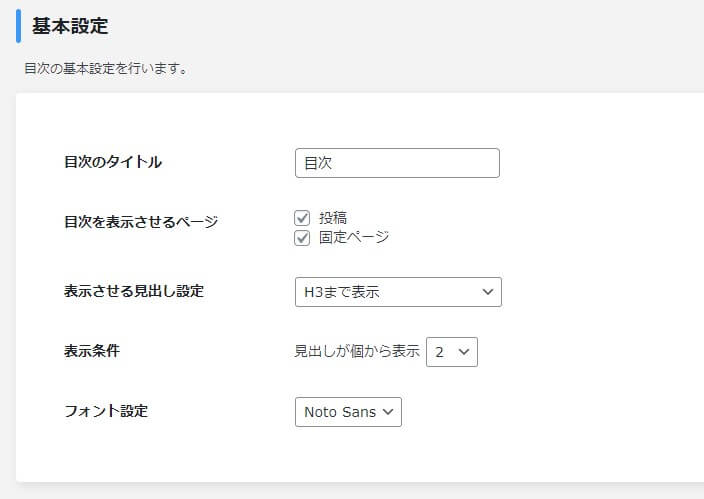
基本設定
まずは基本設定です。

- 目次のタイトル
- はじめは「Contents」になっているので「目次」などわかりやすくしましょう。
- 目次を表示させるページ
- 両方ともにチェックで大丈夫です。
- 表示させる見出し設定
- 見出し(H2・3・4)のどこまで表示させるかです。H3が一般的ですね。
- 表示条件
- 見出しが何個以上の場合から目次を表示させるかです。僕は2個にしています。
- フォント設定
- フォントは3種類から選択できます。
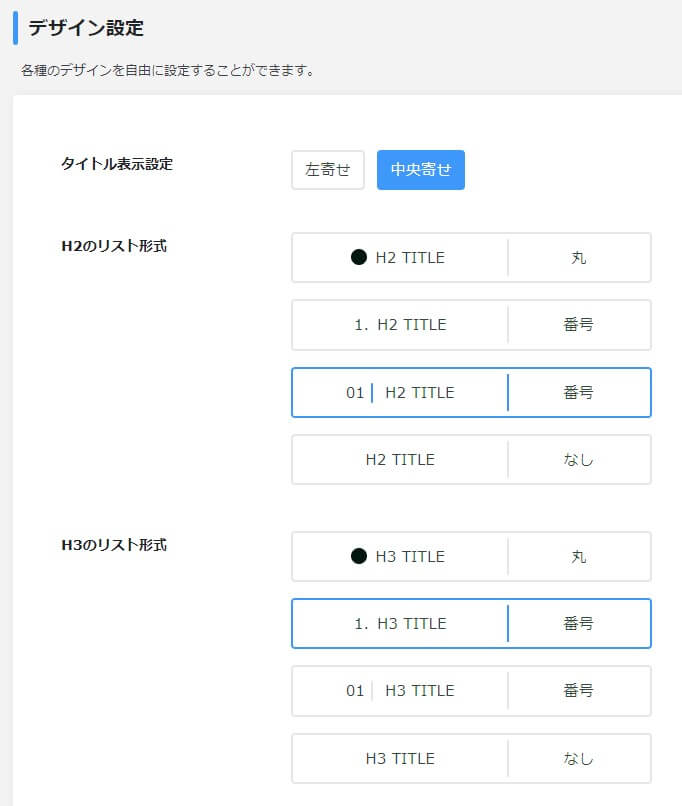
デザイン設定
続いてデザイン設定です。

- タイトル表示設定
- タイトルを左寄せか中央寄せかを選択します。
- H2のリスト形式
- H2見出しの表示形式を選択します。お好みに合わせて選んでください。
- H3のリスト形式
- H3見出しの表示形式です。こちらもお好みで選んでくださいね。
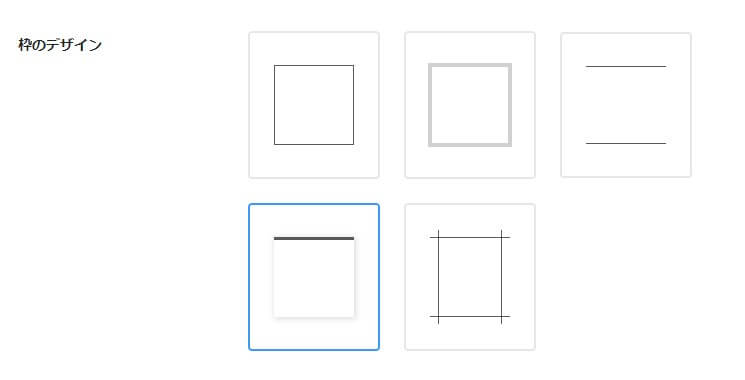
次に枠のデザインを決めます。

こちらもお好みでプレビューを見ながら選んでください。

- 枠のデザイン
- お好みで選んでみてください。
- 表示アニメーション
- これもお好みで選んでみてください。
- スムーススクロール設定
- 「ON」にすると目次から記事内の見出しまでの移動がスクロールしたようになります。
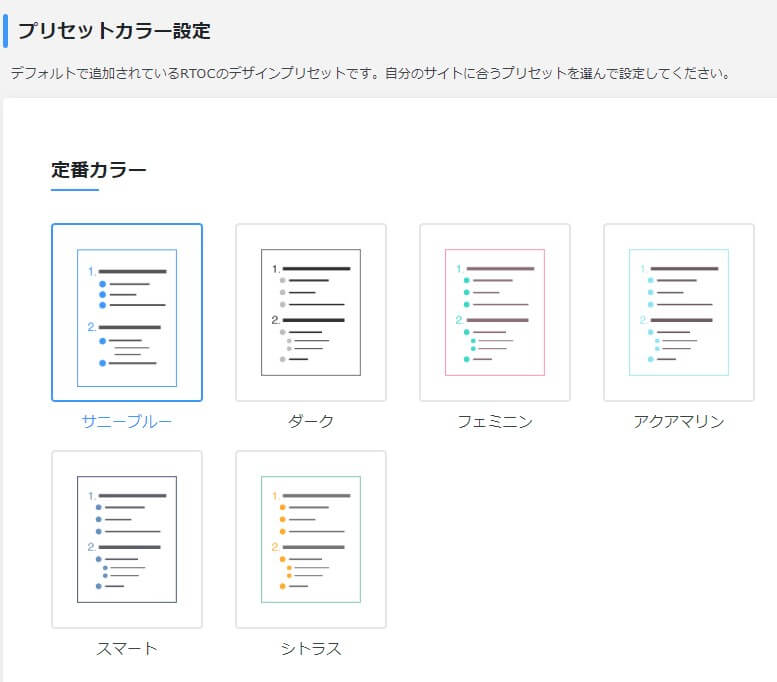
プリセットカラー設定
形が決まってきたら今度はカラーです。

テンプレートのようなものですね。
あなたのブログに合ったカラーを選んでみてください。
カラー設定(上級者向け)
先ほど選んだカラーをより細かくカスタマイズできます。
.jpg)
お好みでアレンジを加えてみてください。
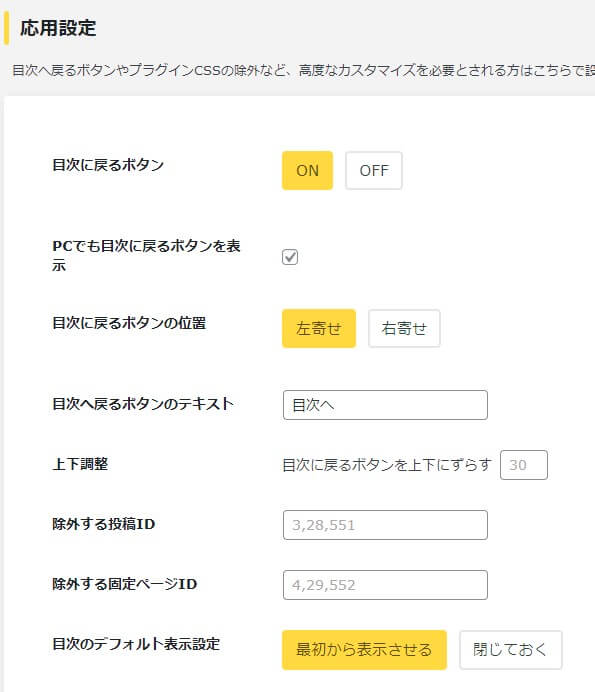
応用設定
順調に進めてますか?最後は応用設定です。

- 目次へ戻るボタン
- 目次へ戻るボタンの有無を選択します。
- PCでも目次へ戻るボタンを表示
- チェックするとPCでもボタンが表示されます。チェックがないとスマホのみの表示になります。
- 目次へ戻るボタンの位置
- 左寄せか右寄せか選択します。右だと上へ戻るボタンとかぶることがあるので左がおすすめです。
- 目次へ戻るボタンのテキスト
- ボタンに表示されるテキストです。「目次へ」がわかりやすいかと思います。
- 上下調整
- 上下位置の調整です。必要であれば調整してください。
- 除外する投稿ID
- 除外したい投稿があればIDを入力しましょう。
- 除外する固定ページID
- 除外したい固定ページがあればIDを入力しましょう。
- 目次のデフォルト表示設定
- はじめから目次を開いておくか閉じておくか選択します。

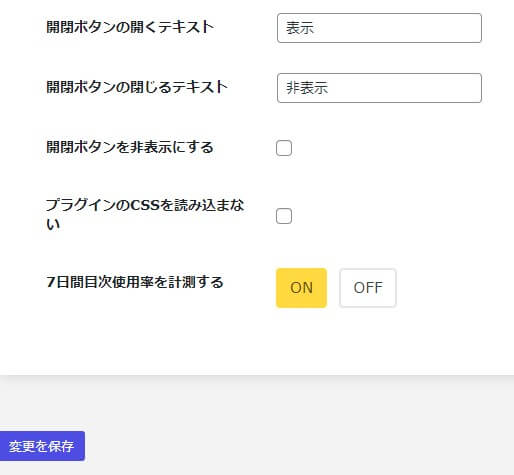
- 開閉ボタンの開くテキスト
- 目次を開く際のテキストになります。「OPEN」「開く」「表示」などがわかりやすいです。
- 開閉ボタンの閉じるテキスト
- 目次を閉じる際のテキストになります。「CLOSE」「閉じる」「非表示」などがわかりやすいです。
- 開閉ボタンを非表示にする
- チェックすると開閉ボタンが非表示になります。
- プラグインのCSSを読み込まない
- チェックするとプラグインのCSSを読み込まなくなります。
- 7日間目次使用率を計測する
- どのくらい目次がクリックされているか知りたい場合はONにしましょう。
最後に「変更を保存」をクリックして保存で設定は終わりです。
公式プラグイン「すごいもくじ」を使って作成する
次に公式プラグイン「すごいもくじ」を使う場合になります。
すごいもくじには有料版「PRO」と無料版「LITE」の2種類があります。
無料版の「LITE」は機能にも制限があり、期間限定の特典となっています。
導入手順
- 公式サイトよりプラグインを入手する
- アップロード~有効化する
- 目次の設定をする
公式サイトよりプラグインを入手する
アフィンガー公式のプラグインになりますのでまずは公式サイトへ移動します。
今なら無料版すごいもくじ[LITE]が公式よりダウンロードできます。
アップロード~有効化する
無料・有料に関わらずダウンロードまで完了したらプラグインをアップロードしていきます。
他のプラグイン同様ダッシュボードからプラグイン⇒新規追加をクリックしてください。

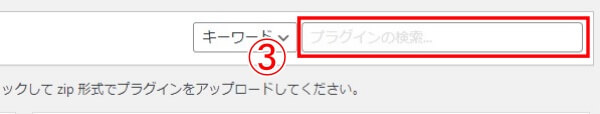
先ほどと違うのは検索ではなく、アップロードするということ。
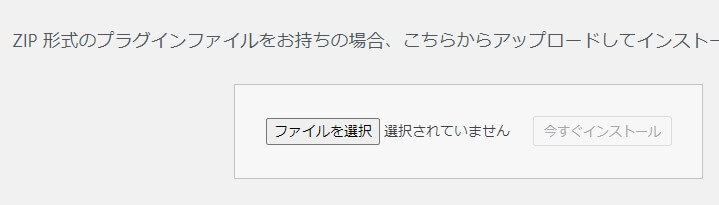
画像上部の「プラグインのアップロード」をクリックしてください。

上記の画像の画面になりましたらファイルを選択をクリックしてダウンロードしたZipファイルを選択してください。
あとは他のプラグインと同じように有効化まで進めましょう。
目次の設定をする
続いて設定ですが、アフィンガー専用なのでさほどやることもありません。
ダッシュボードの左側に「目次」という項目が出てきますのでそちらから設定します。

優先的にやるべき設定は画像の赤枠部分を両方にチェックを入れてください。
あとは好みになりますので色々とカスタマイズしてみてくださいね。
まとめ:読者に見やすい目次を作りましょう

今回はアフィンガー6で目次を表示させる方法を初心者向けに解説させていただきました。
繰り返しになりますが、目次は書き手にも読み手にもメリットがあるのでぜひ作成しましょう。
目次でわかりやすい記事にすればユーザビリティ向上になる上にSEOの評価にもつながります。
結果ブログのアクセスアップにもつながるので大きなメリットですね!
ぜひ読んでくれる人にも見やすくおしゃれな目次を作成してみてください。
この記事があなたのお役に立てていたら幸いです。
最後まで読んでいただきありがとうございます。
下記ではこのブログでも使用しているテーマ「アフィンガー6」についての関連記事も書いてます。
もし興味があればご覧になってみてください。
