- 当サイトでは商品・サービス紹介にアフィリエイトプログラムを利用しています。
- 当サイトの商品リンクには広告サービス提供のリンクがあります。
- 紹介している商品・サービスを購入することにより当サイトが収益を得る場合があります。

- アフィンガー6をインストールしたら何したらいいの?
- インストール後の初期設定手順を知りたい
- 記事を書くまでにやるべき設定手順を教えてほしい
この記事ではこんな疑問を解決していきます。
アフィンガー6は優秀なテーマだと思いますが、多機能がゆえに何をどうしたらいいか最初は戸惑いますよね?
僕もそうだったのですごくわかります。
このブログもアフィンガー6を使用しています。
なので、この記事を読んでいただければアフィンガー6の初期設定も終わらせることができますよ。
初期設定をなるべく早く終わらせて記事作成へと進みましょう。
インストール後でつまずいている人はぜひ参考にしてくださいね。
ここではアフィンガー6を購入、インストールまで終わっている前提でお話します。
まだ購入、インストールできてないよ~という方はこちらの記事からどうぞ。
>>アフィンガー6の購入からインストールまでの方法と手順を解説
それでは本題へ入っていきましょう。
AFFINGER6(アフィンガー6)の初期設定
初期設定手順
- パーマリンク設定
- 初期値を設定する
- サイトデザイン設定
- サイトタイトルとキャッチフレーズを設定する
- プラグインをインストール
- Googleと連携させる
- ASPに登録する
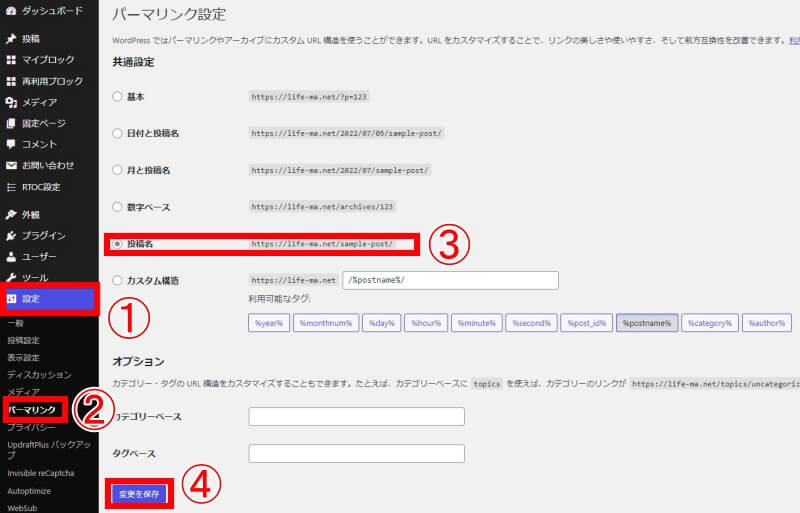
初期設定①:パーマリンク設定
まずはパーマリンクを設定します。
これはかなり重要になりますので必ず最初に設定しましょう。

上記の通りにクリックしていけばパーマリンク設定は完了です。
この設定で失敗すると非常に面倒くさいことになるので気をつけてくださいね。
面倒くさいこととは、「投稿名」と「カテゴリ」も入れてしまっていたために変更した時に記事のURLが変わってしまい、アクセスしても「見つかりません」とエラーになってしまいました。
そして直したURLを改めてGoogleにインデックスしてもらうリクエストを記事毎に送らなければならなくなりました・・・。
僕はやらかして面倒くさいことになりました・・・。

初期設定②:初期値を設定する
次に初期値を設定します。

こちらも上記の通りに順にクリックしていけば完了です。
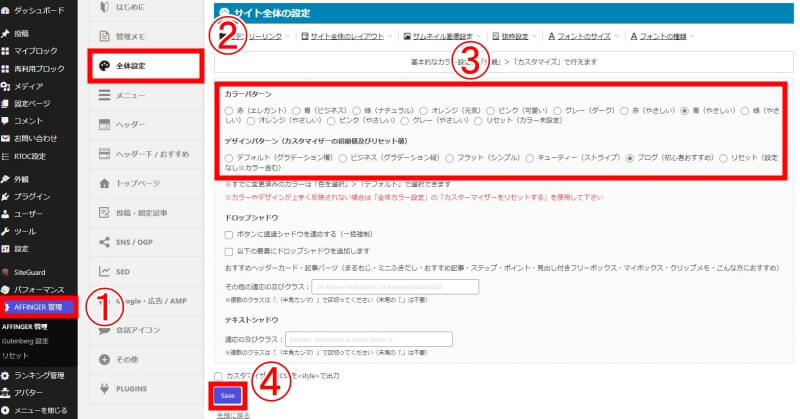
初期設定③:サイトデザイン設定
ここではサイト全体のカラーとデザインを設定します。
カラーやデザインでサイトの雰囲気も出てきて形になっていきますね。

カラーやデザインは色々試してプレビューしながら好きなものを選んでください。
デザインパターンはわからなければ「ブログ(初心者おすすめ)」にしておきましょう。
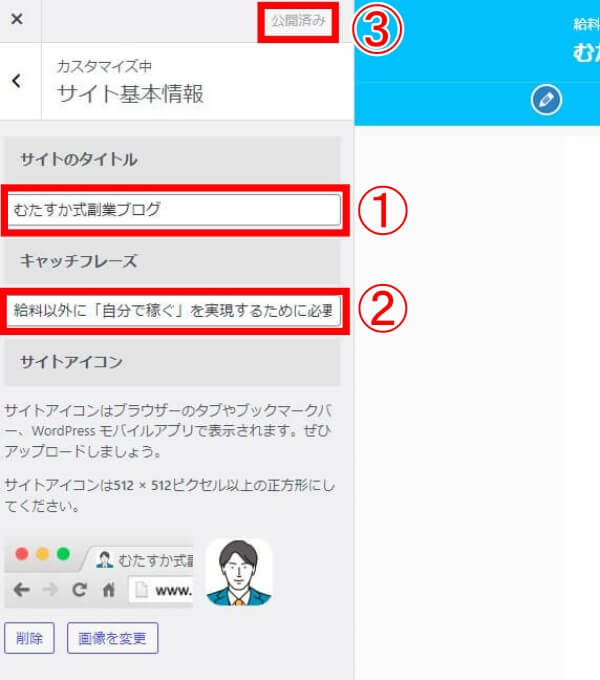
初期設定④:サイト名とキャッチフレーズを設定する
次はサイト名とキャッチフレーズを設定します。
あなたのサイトの看板でもありますので設定しておきましょう。

ワードプレスのダッシュボードから上記の順で進んでいきます。
サイトタイトルとキャッチフレーズは最初はアクセスも集まりませんし、決まっていなければ仮でもいいので悩まず気軽に入れておきましょう。
初期設定⑤:プラグインをインストール
次はプラグインを導入していきます。
僕が現在使っているプラグインを下記に記載いたします。
プラグイン
- Autoptimize
- Contact Form 7
- EWWW Image Optimizer
- Gutenberg 用ブロックプラグイン2
- Rich Table of Contents
- SiteGuard WP Plugin
- Speed Up - JavaScript To Footer
- UpdraftPlus - バックアップ/復元
- W3 Total Cache
- XML Sitemap & Google News
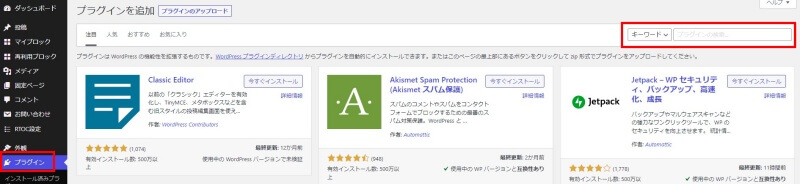
プラグインのインストール方法は

画像右上のキーワード欄にプラグイン名を入れて検索すると目的のプラグインが出てきます。
出てきたら右上の「今すぐインストール」⇒有効化の手順でプラグインが導入できます。
「All in One SEO pack」はアフィンガー6では必要ありません。
Gutenberg 用ブロックプラグイン2はアップロードで入れる
Gutenberg 用ブロックプラグイン2は購入時に入手できていると思います。
そちらをアップロードしてもいいですし、最新版は公式サイトからダウンロードできますのでどちらでも大丈夫です。
アップロード手順は下記になります。
上記の手順で簡単にプラグインを設定できますよ。
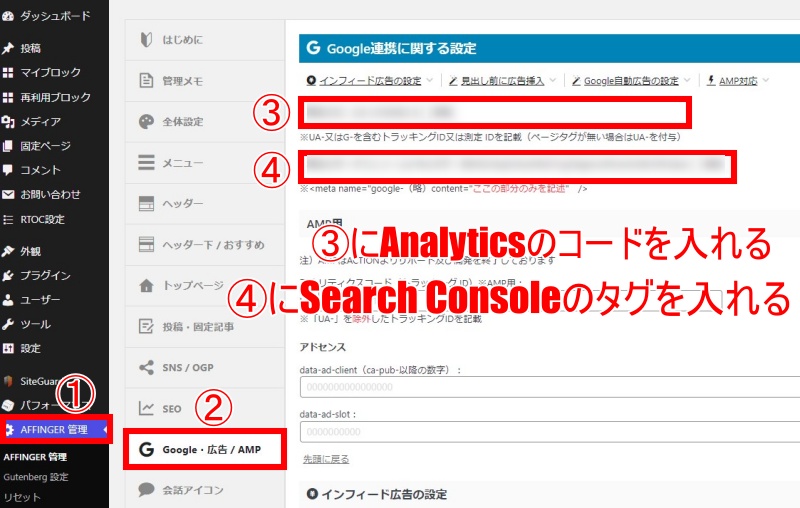
初期設定⑥:Googleと連携させる
次にあなたのブログとGoogleを連携させます。

④サーチコンソールのタグを入れる際には<meta name="google-(略)content="ここの部分のみを記述" />ですので注意してください。
初期設定⑦:ASPに登録する
アフィリエイトをするためにはASPへの登録が必須です。
ASPは複数登録するのがもはや当たり前ですが、ブログの審査などで最初から登録できない場合もあるのでまずは最低限で登録して徐々に増やしていきましょう。
初期登録ASP
ひとまず上記2つでいいかと思います。
他にもASPはたくさんありますがまずは審査に通るよう記事を書いてから登録していきましょう。
初期設定これで以上です。
ここまでお疲れ様でした。
おまけ:デザイン済みデータも活用しょう
初期設定についてこれまで書いてきましたが、順調に進めましたか?
実際に僕が初期のころ、見出しのデザインやサイトのカスタマイズがイメージ通りにいかず苦労しました。
「なぜ他のアフィンガーサイトのようにキレイにならないんだ~!」
なんて思ったりもしてました。
そこで便利なのがデザイン済みデータです。
デザイン済みデータとは、アフィンガー6を使っている先輩方がすでにデザインをしてくれたデータを使うことができます。
ブログはやはり記事を書いてなんぼです。
「見出しのデザインが決まらない~」
などで時間を使っていてはもったいない!
なのでデザインやカスタマイズが苦手な人はデザイン済みデータを活用しましょう。
無料なのでデザイン済みデータをベースにしてご自身で微調整していく方法を僕はおすすめします。
まとめ:初期設定を早く終わらせて記事を書いていこう
今回の記事ではアフィンガー6の初期設定ということでお話させていただきました。
ざっと振り返らせていただきます。
初期設定手順
- パーマリンク設定
- 初期値を設定する
- サイトデザイン設定
- サイトタイトルとキャッチフレーズを設定する
- プラグインをインストール
- Googleと連携させる
- ASPに登録する
続いて入れておくプラグインは以下になります。
プラグイン
- Autoptimize
- Contact Form 7
- EWWW Image Optimizer
- Gutenberg 用ブロックプラグイン2
- Rich Table of Contents
- SiteGuard WP Plugin
- Speed Up - JavaScript To Footer
- UpdraftPlus - バックアップ/復元
- W3 Total Cache
- XML Sitemap & Google News
初期で登録するASPは以下の通りです。
初期登録ASP
設定は早く終わらせてどんどん記事を書いていきましょう。
アフィリエイトは軌道に乗れば稼げるビジネスですが、軌道に乗るまではなかなか成果が出ません。
ブログは母体なので早く形にすれば収益化も早くなります。
あなたの収益の近道になりますように。
この記事がお役に立てていたら幸いです。
最後まで読んでいただきありがとうございました。
こちらも読まれています
「稼ぐ」に特化したワードプレステーマ
稼ぐブログの仕組みがわかるネットビジネスの教科書的教材