- 当サイトでは商品・サービス紹介にアフィリエイトプログラムを利用しています。
- 当サイトの商品リンクには広告サービス提供のリンクがあります。
- 紹介している商品・サービスを購入することにより当サイトが収益を得る場合があります。

- お問い合わせフォームの作り方が知りたい
- お問い合わせフォームを設置する方法を教えてほしい
この記事ではこんな疑問を解決していきます。
ワードプレスでブログを立ち上げたけどお問い合わせフォームの作り方がわからない。
と、いう人も多いのではないでしょうか。
お問い合わせフォームはサイトの運営者に連絡するためのものです。
個人が運営するブログであっても必要になります。
なぜ必要かというと、運営者とまったくコンタクトが取れないということはブログの信用性に欠けてしまうからです。
では一体どんな問い合わせがあるのか、読者様からの質問や相談もありますが、ASPや企業様からの依頼も届いたりもします。
ですので、まだ作っていないという人はこの機会にお問い合わせフォームを作っておくことをおすすめします。
記事を書いている僕はブログ歴8年ほどの副業ブロガーです。
実際に当ブログでもクローズドASPのオファーや広告掲載の依頼などをお問い合わせフォームからいただいており、別の運営サイトですが過去には雑誌、テレビの取材依頼もいただいたことがあります。
そういった依頼は思わぬ臨時収入につながります。
なのでお問い合わせフォームは作るべきということですね。
記事を読むことであなたも無料で簡単にお問い合わせフォームを作成、設置できますので参考にしてみてくださいね。
それでは本題に入ります。
【簡単】お問い合わせフォームはプラグインで作ろう

お問い合わせフォームはプラグインで作ってしまいましょう。
なぜならそれがもっとも手軽で簡単だからです。
お問い合わせフォームを自作するとなるとプログラミングスキルが必要になります。
これではハードルが高いし、手間と時間がかかります。
ですので、プラグインで導入してしまうのが初心者の人でも簡単で手間もかからない方法です。
ブログを作ったばかりの人でもできますのでチャレンジしてみてくださいね。
お問い合わせフォームを作るメリット

お問い合わせフォームがあることで訪問してくれる側、運営する側どちらにもメリットがあります。
画面を切り替えてメールを起動したりすることがない分ストレスが減りますよね。
それに自動返信が届けば相手が受け取ったとわかるので安心感もあります。
続いてサイト運営側です。
必須項目を設ければ相手の知りたい情報を確実に得ることができます。
自動返信で対応が効率化できます。
このようにどちら側にもメリットがあります。
お問い合わせフォームの作成方法

では、お問い合わせフォームを実際に作成していきましょう。
作成手順は以下の通りです。
作成手順
- プラグインを導入
- お問い合わせフォームを作成
- お問い合わせページを作成
それでは進めていきましょう。
手順1:プラグインを導入
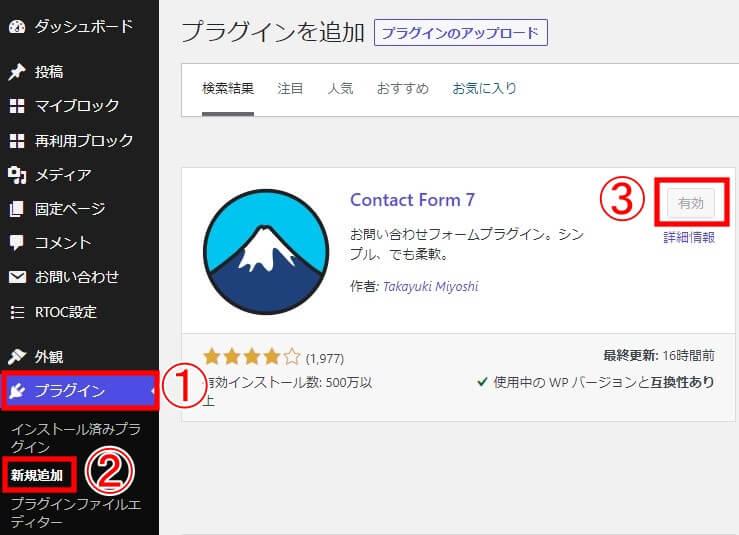
まずは今回使うプラグインの導入からです。

お問い合わせフォームを作れるプラグインはいくつかありますが、今回はおそらく一番使われているであろうContact Form 7で進めていきます。


手順2:お問い合わせフォームを作成
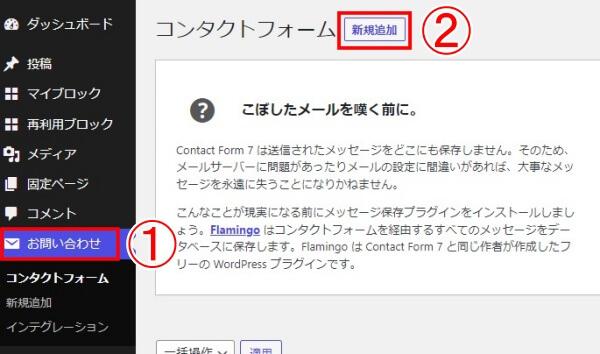
プラグインを有効化すると管理画面の左に「お問い合わせ」が出てきます。

画像のように「お問い合わせ」⇒「新規追加」の順にクリック。

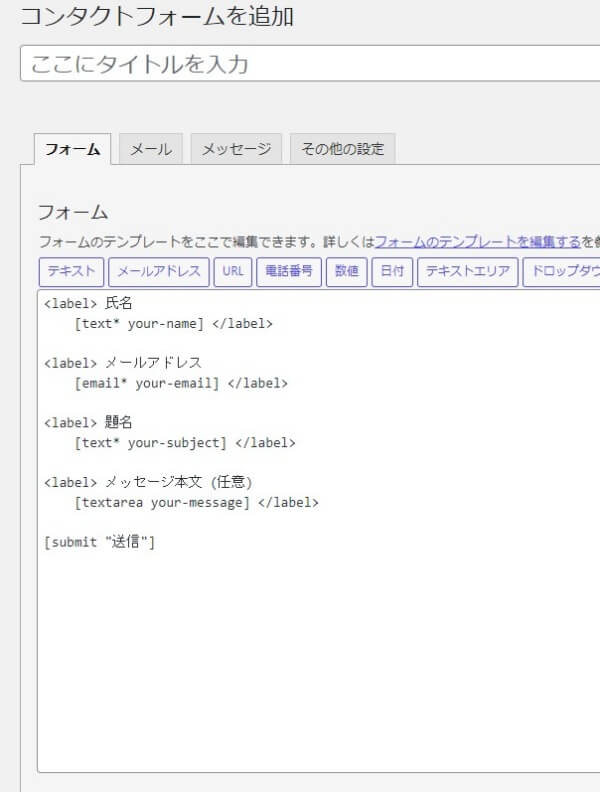
フォームを作成していきます。
まずはタイトルを入力します。
ここは「お問い合わせフォーム」や「コンタクトフォーム」などわかりやすいタイトルでいいと思います。
次にフォームの編集部分です。
- 名前
- メールアドレス
- 題名
- メッセージ本文
といった基本的に必要な項目は最初から用意されています。
シンプルなフォームでかまわないのであればこのままページ下部にある「保存」をクリックします。
フォームの作成はこれで完了です。
僕はシンプルなままでよかったのでデフォルトのままいじっていません。

手順3:お問い合わせページを作成
次に作成したフォームを設置していきます。
作成した「お問い合わせフォーム」を追加するページを作成していきましょう。
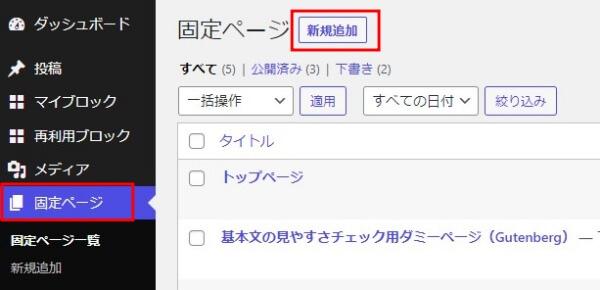
お問い合わせページは固定ページで作成します。

お問い合わせ用の固定ページを作成します。

タイトルはわかりやすく「お問い合わせ」でいいと思います。
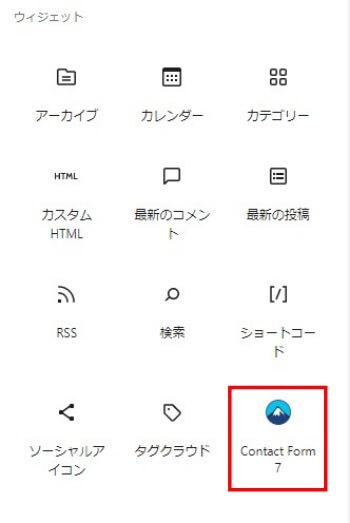
タイトルを入力したら本文の所にブロックを追加します。

ブロックの中に「Contact Form 7」があるのでこちらをクリックして完了になります。
最後にプレビューで確認してページを公開しましょう。
あと、ちゃんと届くかまずは自分でフォームからお問い合わせしてみましょう。
どうですか?簡単にできますよね!

お問い合わせフォームの主な設置場所

ページができたら次は設置ですね。
「お問い合わせ」ページの主な設置場所は以下になります。
設置場所
- ヘッダーメニュー
- フッターメニュー
- サイドバー(プロフィール内)
このブログの場合になりますが設置している場所を紹介していきますね。
どうやってメニューに表示させるのかの手順は使用しているテーマにもよると思いますが、僕はAFFINGER6を使っていますのでAFFINGERでの方法になります。
ヘッダーメニュー

まず一つ目はヘッダーメニューです。
ヘッダーメニューに「お問い合わせ」ページを設置しているブログは多いです。
よく見かけませんか?
僕もよく色々なブログにお邪魔させていただきますがヘッダーに「お問い合わせ」があるパターンはよく見ます。
フッターメニュー

二つ目はフッターメニューです。
こちらも多いですね。
サイドバー(プロフィール内)

最後にサイドバーです。
僕はサイドバーというよりプロフィール下のボタンにしています。
だいたいは外観⇒カスタマイズからの操作になると思います。

まとめ:ブログを開設したら早めにお問い合わせページを作ろう

今回はワードプレスでお問い合わせフォームを簡単に作る方法ということでお話してきました。
今回の内容をまとめると以下のような内容でした。
- お問い合わせはプラグイン「Contact Form 7」を使って作成する
- お問い合わせフォームを作るメリットは読者も運営者も双方にある
- 作成する方法は
- プラグインを導入する
- お問い合わせフォームを作成する
- 作成したフォームを使う固定ページを作成する
- お問い合わせページの主な設置場所は
- ヘッダーメニュー
- フッターメニュー
- サイドバー(プロフィール内)
お問い合わせがあることで運営者とコンタクトが取ることができます。
実際に僕も他のブログで問い合わせさせてもらったこともあるし、迅速で丁寧な対応をしていただきました。
「こういう人のブログだから稼げるんだろうな」と素直に思いましたね。
あなたもご自身のサイトにお問い合わせぺージを作成し、読者様に信頼される素敵なサイトに育てていってください。
- サイトの設計方法を知りたい
- どうやったら稼ぐブログを作れるのか
こういった人向けに僕は教材を持つことをおすすめしています。
なぜかというとブログで稼ぐには正しいやり方を学ぶことが一番の近道だからです。
以下の記事ではそんなブログ教材についてレビューしています。
もし興味があればご覧になってみてください。
あなたが稼げるようになるのを微力ながら願っております。
この記事がお役に立てていたら幸いです。
最後まで読んでいただきありがとうございました。